网页元素排他操作案例实现
课程名称:web前端设计(JavaScript)
适用专业:计算机应用、大数据技术等
案例作者:杨秋叶
一.案例主题
 “网页元素排他操作案例实现” 《WEB前端设计JavaScript)》课堂教学中的劳动精神、工匠精神教育。
“网页元素排他操作案例实现” 《WEB前端设计JavaScript)》课堂教学中的劳动精神、工匠精神教育。
二.结合章节
《WEB前端设计JavaScript)》第六章任务一:排他操作。
三.教学目标
(一)知识目标
1.了解JavaScript概念及语言特点。
2.掌握JavaScript基础语法和编程思想。
3.掌握DOM模型及事件机制和常见事件处理。
4.掌握网页设计制作常用开发工具和调试工具的使用。
(二)能力目标
1.能熟练利用JavaScript控制WEB页面各级元素,实现WEB前端验证、动态展示等任务。
2.能根据项目需求, 独立完成页面的设计、编码、调试、维护。
3.能根据静态页面设计原则与CSS技术规范,实现页面美化与布局。
4.能独立进行资料收集与整理、具备用户需求的理解能力。
(三)素养目标
1.养成善于思考、深入研究的良好学习习惯,培养学生创新意识。
2.通过项目与案例教学,培养学习者的分析问题、解决问题的能力。
3.具有吃苦耐劳、精益求精工匠精神、团队协作精神,沟通交流和书面表达能力。
4.具有爱岗敬业、遵守职业道德规范、诚实、守信的高尚品质。
5.树立遵守国家相关法律法规意识。
四.案例意义
本次教学在学校实训室开展,根据课程知识点众多、实践性强、需要学生上机练习操作等特点,我采用理论与实践操作穿插教学方式,对教学知识点进行组合、分类、总结、提升,在课堂上进行理论教学后,及时督促学生上机操作,让学生在上机操作中发现问题、解决问题,提升学生对课程知识的理解以及实际动手操作能力。课堂上以“学生为中心”开展互动教学,增加实践操作比重,采用提问、学生分组、鼓励学生上讲台演示课程实例等形式提高学生在教学中的参与性和积极性,学生可以直观的看到上机实践操作的网页设计页面效果,对存在的问题通过思考、询问、演示等方式去解决,大多数学生对学习表示出了浓厚的兴趣和热情。在教学中,我引入软件开发思想及代码编写规范、良好编程习惯,将软件开发素养及职业道德贯穿到课堂教学中,让学生在快乐中学习,在学习中有收获,教学效果良好。
1.通过该案例教学,学生可以了解网页设计与制作的基本流程,并通过上机操作教学案例熟练掌握本次教学重点和难点,具备一定的知识综合应用能力。培养学生善于思考、深入研究的学习习惯,培养学生沟通交流和书面表达能力,树立遵守职业道德规范和国家相关法律法规意识。
2.培养学生树立正确的人生观、价值观、世界观,养成吃苦耐劳、爱岗敬业、精益求精的高尚品质,提高学生团队意识和自我控制素质,积极参与社会主义建设,争做新时代中国特色社会主义的建设者和接班人。
五.教学实施过程
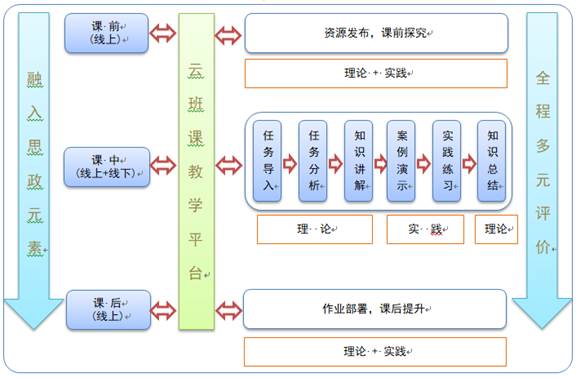
我们将教学过程划分为课前、课中、课后三个阶段,采用线上、线下相结合的教学方式,依托云班课教学平台辅助实现课程理实一体化教学环节,教学模式如下图所示。

(一)课前准备
课前准备工作分为两部分:
一部分工作是教师在课前将本节课课件、视频等资源发布到云班课教学平台,要求学生在课前预习授课内容。
另一部分工作是做好授课前的准备。本课程教学在计算机实训室开展,授课前打开学生机和教师演示机、投影仪等设备,教师演示机运行同屏软件、网页设计开发工具及教学课件,学生机运行网页设计开发工具,学生通过投影仪和自己的实训设备可以实时观看到教师机教学演示内容。
(二)任务引入
知识讲述:在网页设计中,同一张网页中会存在一组相同类型的网页元素,当对该组元素中某个元素操作后该元素添加特定样式,同时该组元素的其他元素恢复为默认样式。
效果演示:教师在教师机演示排他操作案例,让学生观看排他操作案例在网页设计中的效果,并初步感受学习排他操作课程知识的目的。
(三)任务分析
当操作同组相同类型的某个元素时,先将该组所有元素设置为默认相同的样式,然后将操作的元素设置为指定的样式。
(四)知识讲解
(1)排他思想介绍:首先清除组内所有元素的特定样式,然后再给组内某一个元素添加该特定样式。
(2)排他操作实现步骤:
第一步:清除组内所有元素特定样式;
第二步:给组内指定元素添加该特定样式;
注意:不能颠倒上面两个操作步骤的顺序。
也就是默认的
对该组元素中某个元素添加特定样式时,要求该组元素中其他元素不添加该样式,这个时我们需要用到排他操作。
(五) 案例演示
(1)案例描述: 页面上有一个多行表格,当鼠标放在某一行时该行的背景颜色变为粉色,其他行的背景颜色恢复为默认颜色。
(2)操作演示:打开网页设计工具,首先编写网页的HTML代码和CSS代码,实现页面显示效果,然后根据排他思想编写JavaScript代码实现排他操作效果,鼠标放在表格中某一行时则该行背景颜色显示为粉色,同时表格中其他行显示默认背景颜色。
(3)思政元素引入:编程是一项创新性的工作,工作量大且细节繁琐,需要不断实践、反复调试,鼓励学生稳定情绪、刻苦钻研,发挥老一辈科学家 “求真务实、勇于创新”的科学精神。
(六)实践练习
将课堂案例作为学生上机实践学习任务,指导并督促学生及时实现课堂案例效果,让学生掌握整个案例实现过程和步骤,了解案例实现细节,并能观看到案例显示效果。
思政元素引入:信息技术的应用与实现需要不断实践、反复操作,既要统揽全局,也要注意细节,发扬劳动精神、劳模精神和精益求精的大国工匠精神。
(七)知识总结
总结课堂教学内容,回顾排他思想和排他操作实现过程,指出本节课的教学重点是排他操作的实现,教学难点是课程案例的编程实现,督促学生关注课程案例实现细节。
思政元素引入:
(1)习近平总书记要求推进网络强国建设、推动网信事业发展更好造福国家和人民,课程教学中培养学生责任意识、为民服务意识,以钱学森、黄旭华等老一辈科学家为例激发学生科技报国的家国情怀和使命担当。
(2)信息技术应用是一把“双刃剑”,课程教学中加强伦理教育,树立法律意识和社会伦理意识。
(八)课后作业
根据教学内容并依托云班课教学平台设置课后作业:网页上有一组(多个)按钮,当鼠标放在某个按钮上时该按钮背景颜色变为粉色,其他按钮背景颜色恢复为默认颜色。
六.教学效果评价
过程性评价(60%) |
评价阶段 |
评价内容 |
评价主体 |
评价目标 |
课前 |
教学资源学习情况 |
平台评价 |
知识 |
在线试题测试情况 |
知识、能力 |
知识学习讨论情况 |
学生评价 |
素养 |
课中 |
出勤情况 |
教师评价 |
素养 |
参与教学情况 |
知识、能力、素养 |
回答教学提问情况 |
知识、能力、素养 |
上机操作规范情况 |
知识、能力、素养 |
案例实现效果 |
知识、能力、素养 |
课后 |
课程知识复习情况 |
学生评价 |
知识、能力 |
课程知识讨论、交流情况 |
知识、能力、素养 |
作业完成效果 |
教师评价 |
知识、能力 |
结果性评价(40%)—课堂案例及作业 |
评价目标 |
评价内容 |
评价主体 |
知识 |
课程知识掌握情况 |
教师评价 |
能力 |
代码编写规范情况 |
网页美工设计情况 |
课程知识综合应用情况 |
素养 |
吃苦耐劳、团队协作精神, |
沟通交流和书面表达能力。 |
分析问题、解决问题的能力 |
劳动精神、劳模精神、工匠精神 |
七.教学反思
1.本次教学采用线上和线下相结合的教学方式,将理论知识与实际工作中的案例紧密结合,通过案例讲解与演示,让学生深入理解网页设计与制作的思想、流程和细节,培养学生工匠精神、敬业精神、劳动精神和职业认同,落实教育立德树人根本任务。
2.课堂现场编程演示案例教学效果虽好,但耗时较多,导致课堂教学时间紧张,可以将课程教学案例以及课后作业案例的实现过程制作成教学视频并发布到云班课教学平台,鼓励学生课前观看案例教学视频,并独立上机操作实现案例效果,既可以帮助学生更深入的掌握课程知识,提高实际操作能力,也可以更合理的分配课堂教学时间,提高教学效果。